ブログのアイキャッチを上手に作りたいけど、時間はかけたくない。
そんな悩みはありませんか?
以前の私もそうでした。
ブログ初心者の頃には誰しもそう思います。
今回の記事は、Canvaでブログのアイキャッチを簡単5分で作るコツを紹介します。
この記事で紹介するアイキャッチの作り方は、本当は秘密にしたいノウハウです。
アイキャッチは、プロに作ってもらうと、1000円~3000円します。
また、せっかくプロに作ってもらっても、自分で作りなおせる再現性はありません。
そうはいっても
アイキャッチにかける時間はかけたくない
自分で簡単に、統一性のあるアイキャッチを作れるようになりたい
そんな、ブログ初心者さんの願いを、ぎゅっと凝縮したノウハウになっています。
ぜひ、最後までお付き合いください。
Canva有料版を使っていますか?
Canva有料版を使ったら、背景透過も簡単にできます。
アイキャッチに使用した『美人なお姉さん』も、簡単に背景が消せます。

【canva】ブログのアイキャッチ|アイキャッチの役割

アイキャッチとは、ブログの↑の画像のことです。
ブログにおいてアイキャッチはどんなもので、どのような役割があるのでしょう。
ここでは、アイキャッチが表示される場所とアイキャッチの役割について紹介します。
アイキャッチが表示される場所
アイキャッチは、通常このように記事の冒頭に表示されます。

アイキャッチがあることで、ぱっと見て、この記事が何を伝えているかわかるようになります。
また、トップページやカテゴリ別記事にもこのように、アイキャッチが紹介されます。

読者がブログを見たときに、最初に目に入るものですね。
アイキャッチの役割
次に、アイキャッチの役割を考えてみましょう。
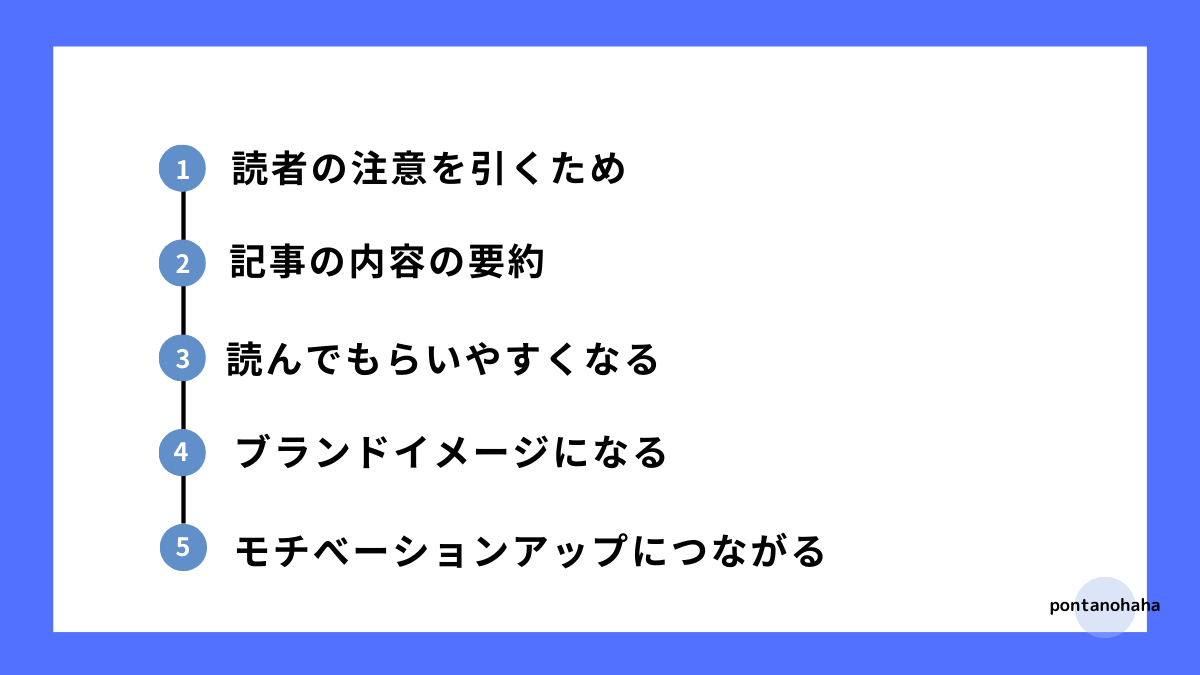
アイキャッチには以下の5つの役割があります。

順番に説明していきます。
① 読者の注意を引くことができる
アイキャッチは、読者の注意を引くために使用されます。
魅力的な画像やデザインを使うことで、文字だけの情報より、目立ちやすく、気づいてもらえる投稿になります。
② 記事の内容の要約になる
アイキャッチは、記事の内容を要約をしてくれます。
画像(イラストや写真など)と文字を組み合わせることで、重要なポイントを読み手に伝えることができます。
さらに、アイキャッチに図解を使えば、文章はより分かりやすく、読者に伝えることができるようになります。
ブログに使える図解を自分で作成してみませんか?
この記事を読めば、図解を自分で作成できるようになります。

③ 記事を読んでもらいやすくなる
Google検索で記事を読まれやすくなる
Googleで検索したとき、記事は以下のように表示されます。
アイキャッチがある場合

アイキャッチなしの場合

アイキャッチがあった方が、自然と目をひき、クリック率が高くなります。
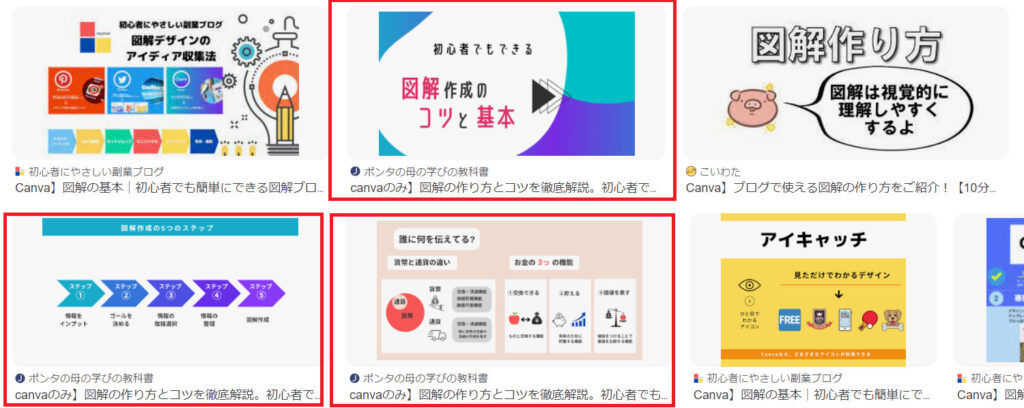
画像検索されやすくなる
ブログでGoogleの検索結果に上位表示されることは、初心者にはなかなか難しいです。
一方、オリジナルで、魅力的なアイキャッチを使っていると、画像検索で上位に上がることがあります。

上の画像のうち、赤い四角で囲んだ3つは、当ブログのアイキャッチや図解です。
画像検索からの集客につながります。
自分のブログ内で、他の記事を読んでもらいやすくなる
ブログの記事のなかで、自分の書いた他の記事を紹介(内部リンクといいます)することがあります。

そのときも、このようにアイキャッチ入りで紹介されます。
記事内容が分かりやすく、アイキャッチで紹介されていた方が、記事を読んでもらいやすくなります。
SNSで読まれやすくなる
ブログに魅力的なアイキャッチを使っていると、SNS上(特にTwitter)で読まれやすくなり、シェアや共有にも役立ちます。
目を引くアイキャッチは、読者にブログの記事を読んでみたいという気持ちにさせてくれます。
Twitterで投稿をシェアすると次のように表示されます。
 アイキャッチがあれば、目立つ投稿になります。そのため、自然と目にとまりやすく、読んでもらえるきっかけとなります。
アイキャッチがあれば、目立つ投稿になります。そのため、自然と目にとまりやすく、読んでもらえるきっかけとなります。
また、記事の内容がよければ、シェアされやすくなります。
④ ブランドイメージになる
アイキャッチは、ブログのイメージになります。
テイストや文字、画像がバラバラなブログより、統一感のあるブログの方が読んでもらいやすくなります。
また、アイキャッチを見ただけで、○○のブログだと認識されるようになり、あなたのブランドになります。
⑤ モチベーションアップにつながる
素敵なアイキャッチは、自分のブログを書くモチベーションにつながります。
運営者は、これが、かなり大きいのではないかと思います。
かわいい文房具を使うと勉強する気になったり、お気に入りのスポーツ用品を揃えると運動したくなったりしませんか?
自分で気に入ったアイキャッチがブログにあると、ブログを書く意欲につながります。
【canva】ブログのアイキャッチ|アイキャッチ作成時の注意点

① 著作権に気をつける
アイキャッチを作成するときは著作権に気をつけましょう。
うっかり商用利用不可の素材を使わないように気をつけましょう。
② alt設定をする
アイキャッチを使用するときには、alt属性(代替テキスト)を設定するようにしましょう。
alt属性(代替テキスト)を設定することは、以下の点で役に立ちます。
・検索エンジンが正しくコンテンツを把握できる
・画像の内容を音声で伝えることができる
・画像が読み込めない場合でもテキストの内容をユーザーに伝えることができる
alt属性(代替テキスト)をすることで、サーチエンジンに画像が適切に伝わります。
その結果、必要な人に、情報が届きやすくなり、webサイトが上位表示されやすくなります。
SEO対策にもなりますので、アイキャッチを作成するときには、alt設定をするようにしましょう。
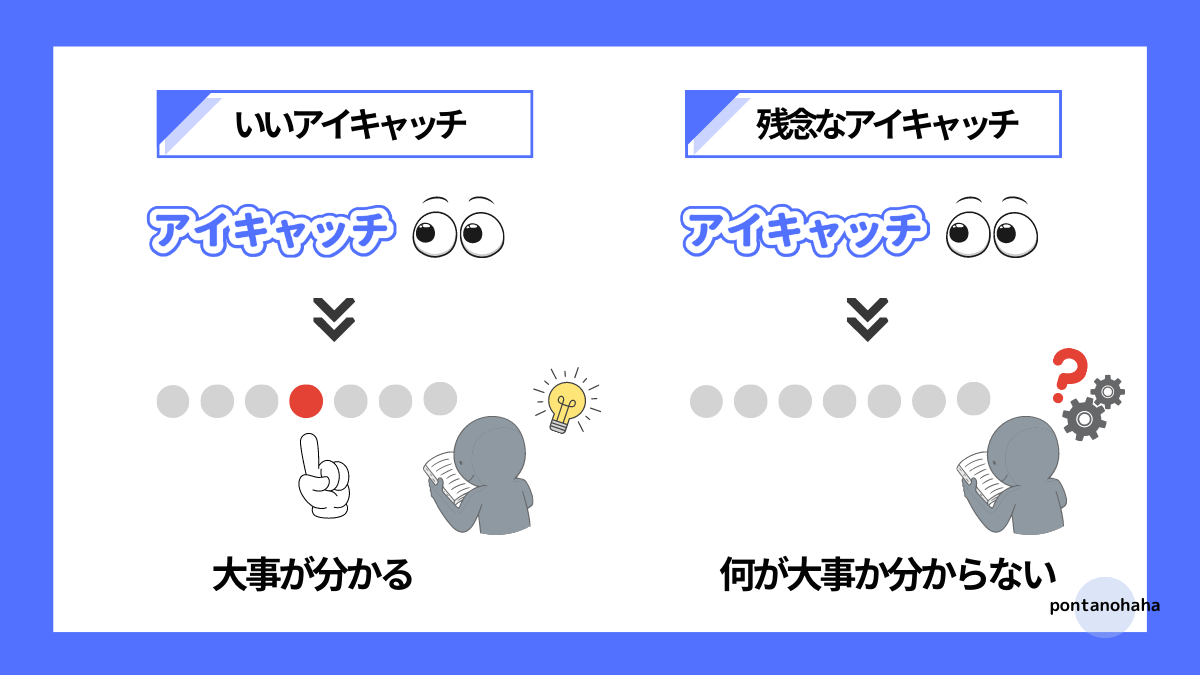
③ 大事が何かを決める
アイキャッチでは、自分の記事を読んでもらうためのきっかけとなります。
そのため、自分の記事の一番大事な部分が、読者に伝わるアイキャッチを作りましょう。

文字が主役なのか、写真が主役なのか、イラストが主役なのか、自分が何を使って、何を伝
えたいかを考えて作るようにしましょう。
④ 時間をかけすぎない
ブログのアイキャッチは、時間をかけすぎないこともポイントになります。
アイキャッチは大切ですが、記事を書くのはもっと大切です。
記事がよくないと、どんなに良いアイキャッチがあっても、読んではもらえません。
ブログを書き始めたのに、アイキャッチに時間をかけすぎてしまって、ブログを書けないと本末転倒になってしまいます。
【Canva】ブログのアイキャッチ|アイキャッチ作成にCanvaがおすすめの理由
ここでは、ブログのアイキャッチ作成にCanvaがおすすめな理由を3つお伝えします。
初心者でも簡単に作成できる
Canvaの魅力は、なんといっても、簡単に操作できることです。
デザインの知識やスキルがなくても、直感的に作成できます。
文字のフォントや、大きさ、色を変えるのも簡単です。
プロが作ったテンプレートが豊富にある
こちらはCanvaでブログのアイキャッチと検索して出てきたテンプレートです。

プロが作ってくれるアイキャッチを元に作れるので、本当に時短になります。
初心者にとっては、本当にありがたい機能がもりだくさんです。
ブログ アイキャッチで検索をすると1200×630の大きさでさまざまなテンプレートがでてきます。

canvaだけで作成できる
Canvaでは、なんと80万点以上のテンプレが使用できます。
そのため、写真、イラスト、文字、などいろいろなサイトを活用しなくてもCanvaのみで作成することができます。
画像は、あっちのサイトで探して、文字はこっちのサイトで入れてといった手間を省くことができます。
【Canva】ブログのアイキャッチ|アイキャッチ作成のコツ
ブログではアイキャッが大切なこと、時間をかけてはいけないことも分かった、けれど、作り方が分からない方も多いはずです。
ここでは、初心者の人がcanvaでアイキャッチを短時間で作成するためのコツを紹介します。
アイキャッチを簡単5分で作成するコツ、それは『オリジナルテンプレート』を作ることです。
注意
今回のオリジナルテンプレートは、デザイン上級者の方を対象とはしていません。
あくまで初心者の方でも、時間をかけずに、統一性のあるアイキャッチを作れるようになることを目的としています。
オリジナルテンプレートを作る
canvaでは自分でアイキャッチをゼロからデザインすることも、プロが作ったアイキャッチを自分流にアレンジすることもできます。
でも、それをブログ更新ごとに、毎回考えて決めていては時間もなくなり、統一性もなくなります。
最初に、オリジナルテンプレートを決めることで、アイキャッチを作る時間がぐっと削減できます。
また、オリジナルテンプレートを作れば、ブログに統一感が出ます。
統一性を考える
まず第一に考えてほしいところが、統一性です。
どんなによいアイキャッチを1つ作っても、他の記事のアイキャッチとテイストが合わないと、意味がありません。
そのときに考えてほしいのが、何を統一するかです。
統一したいものには、以下のつ4つがあります。
- レイアウトを統一する
- 色を統一する
- 素材を統一する
- 文字を統一する
レイアウトを統一する
運営者の場合、レイアウトを統一しています。
全く同じレイアウトにしてしまうと、変化がないため、同じ形の素材を使って統一性を出しています。

変化をつけるといっても、位置を動かす、素材を変える、色を変えるなどといった簡単な操作しかしていないので、5分でアイキャッチを作ることができます。
色を統一する
次に、アイキャッチの色を統一する方法があります。
同じテンプレートを使っていなくても、色を統一することで、アイキャッチに統一感が生まれます。

色を統一すれば、レイアウトが違っていても、統一したデザインに見えますよね。
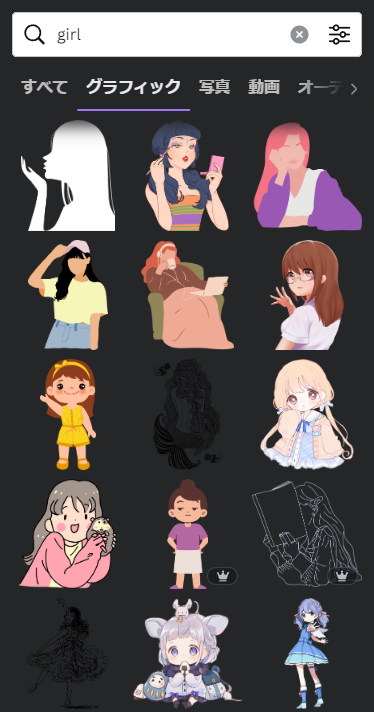
素材を統一する
アイキャッチの素材を統一することも、デザインを統一する方法の1つです。

上のイラスト素材は、Canvaで『girl』と検索して出てきた結果です。
女の子のイラスト素材でも、Canvaでは、たくさんのテイストの素材があります。
テイストの違う女性や、女の子のイラスト素材を下記に紹介します。

いかがですか?
同じ女の子でも、線のタッチや、書き方、色の塗り方などで全然違う印象を受けませんか?
自分のアイキャッチに合わせて、素材を統一した方が、整ったデザインに見えます。
Canvaは無料版でも使える機能が多いですが、 使いたい素材はCanva Proのことがよくあります。
CanvaProに入ると、素材を検索する手間が省け、気に入った素材をすべてつかえるようになります。
フォントを統一する
アイキャッチごとにバラバラのフォントにするより、フォントを統一した方が、統一感のあるアイキャッチになります。
Canvaのフォントは、たくさんあるので悩みますよね。
初心者のかたなら、なるべく、読みやすいフォントがおすすめです。
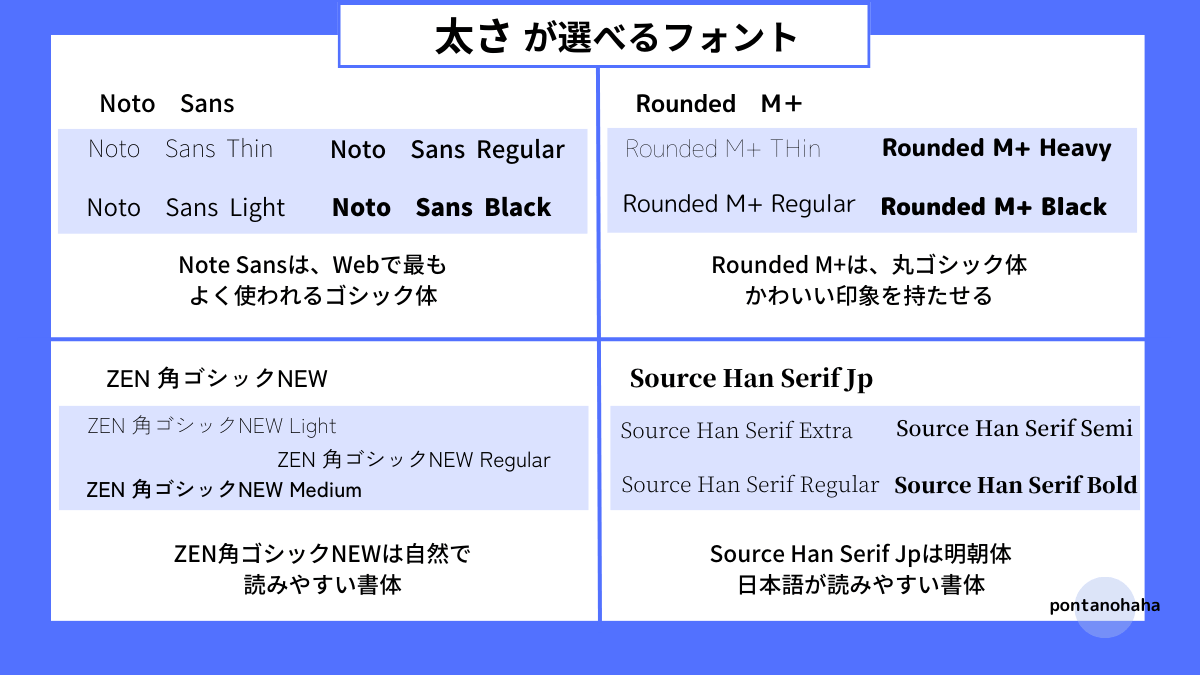
Canvaのなかには、下の文字のように太さが選べるフォントがあります。

このように、太さが選べるフォントを使うと、同じ書体でも太さを変えることができます。
Canvaで太さが変えられるおすすめの書体
- Noto Sans
- Rounded M+
- ZEN角ゴシック NEW
- Source HanSerif Jp
太さが変えられると、大事な文字を強調したいときや、変化をつけたいときに便利です。
読みやすくて、使いやすいフォントなので、ぜひ使ってみてください。
【canva】ブログのアイキャッチ|オリジナルテンプレートの作り方
では、次にCanvaでテンプレートをもとにオリジナルテンプレートを作っていきたいと思います。
最初に自分が使いたいテンプレートをCanvaで探します。

今回はレイアウトは統一せずに、色を統一することで、アイキャッチを統一していきます。
先ほど紹介したオリジナルテンプレートがありました。

このオリジナルテンプレートは、下のテンプレートを変えたものです。

これらのテンプレートは、もともとCanvaに入っているものです。
色、素材、文字を変えて、統一するだけで自分で作ったようなテンプレートになりますよね。
【Canva】ブログのアイキャッチ|Canvaでオリジナルテンプレートの作成方法
それでは、作り方を見てみましょう。
ここでは、先ほど紹介した②のテンプレートから②のオリジナルテンプレートを作成する方法をお伝えします。
色を変える、文字を変える、素材を変えるの3ステップで簡単にできますよ。

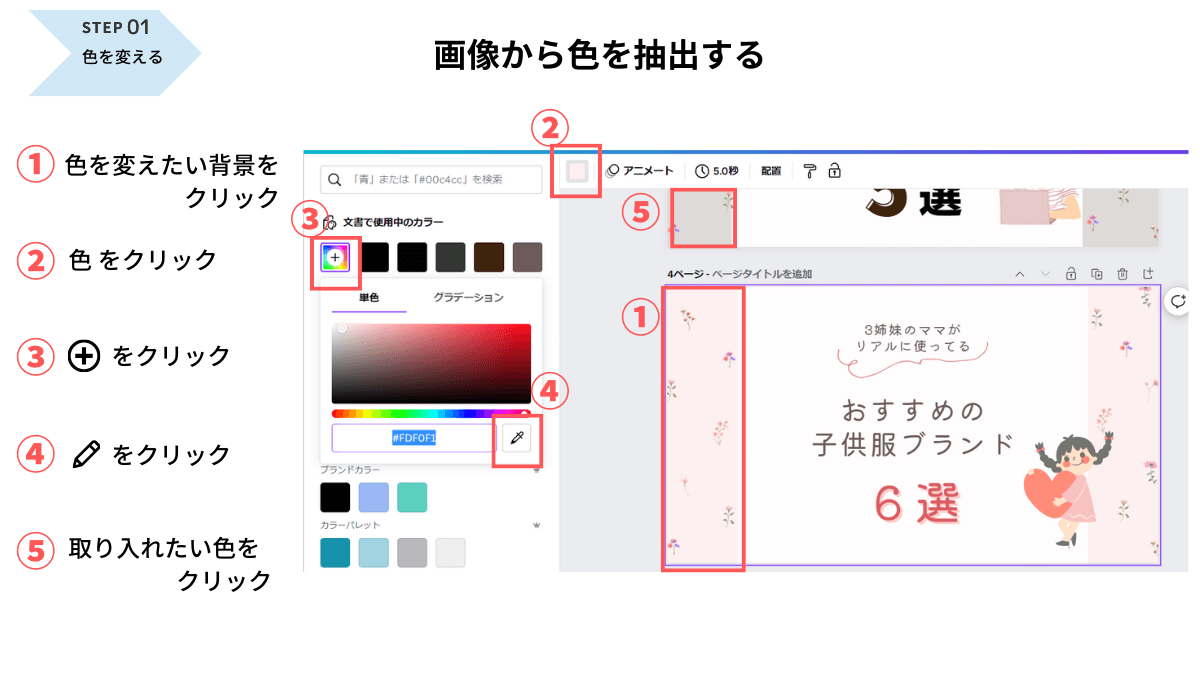
ステップ①色を変える
Canvaでは、自分でさまざまな色を選ぶことができます。
今回は、元々あるテンプレートと色を合わせたいので、画像から色を抽出する方法を使います。

この方法では、今ある画像の色を、ワンクリックで取り入れることができるので、とても便利です。
ステップ②文字を変える
文字を変えるときに、初心者の人が考えたいのは、統一性と読みやすさです。

こちらでも紹介したように、太さを変えられるフォントを選べば、統一性もあり、アイキャッチにメリハリがつけやすくなります。
今回使用した文字
日本語 Noto Sans( RegularとBlack )
数字 けいふぉんと
数字や英語、日本語を必要に応じてフォントを使い分けすると、より読みやすくおしゃれなデザインに見えます。
ただし、日本語フォントは、統一した方が読みやすくなります。
ステップ③素材を変える
最後に素材を統一しましょう。
今回は、テンプレートの素材から同じブランド(同じ作者)の素材を探す方法を使いました。

この方法を使うと、簡単に似たテイストの素材を見つけることができます。
素材のテイストを合わせることで、アイキャッチに統一感が出るので、ぜひ試してみてください。
ただし、素材によっては出てこなかったり、有料素材であることも多いので注意が必要です。
後は、文字や素材の大きさや、位置を微調整すれば、オリジナルテンプレートのできあがりです。

今回作り方を紹介した②以外![]() のアイキャッチも、同じやり方で簡単にできるので、ぜひ参考にしてみてください。
のアイキャッチも、同じやり方で簡単にできるので、ぜひ参考にしてみてください。
まとめ
冒頭でも書いたように、今回紹介したオリジナルテンプレートは、本当は秘密にしたいノウハウです。
でも、ブログを始めた頃に、アイキャッチに悩んでいた自分に教えてあげるつもりで書きました。
今回の記事を読んでくださったあなたが、
Canvaでオリジナルアイキャッチを簡単に作れるようになる
アイキャッチ作成に悩む時間が減り、記事を書く時間が増える
ことができるようになれば、とても嬉しいです。
最後までお読みいただき、ありがとうございました。

説明-1.png)